


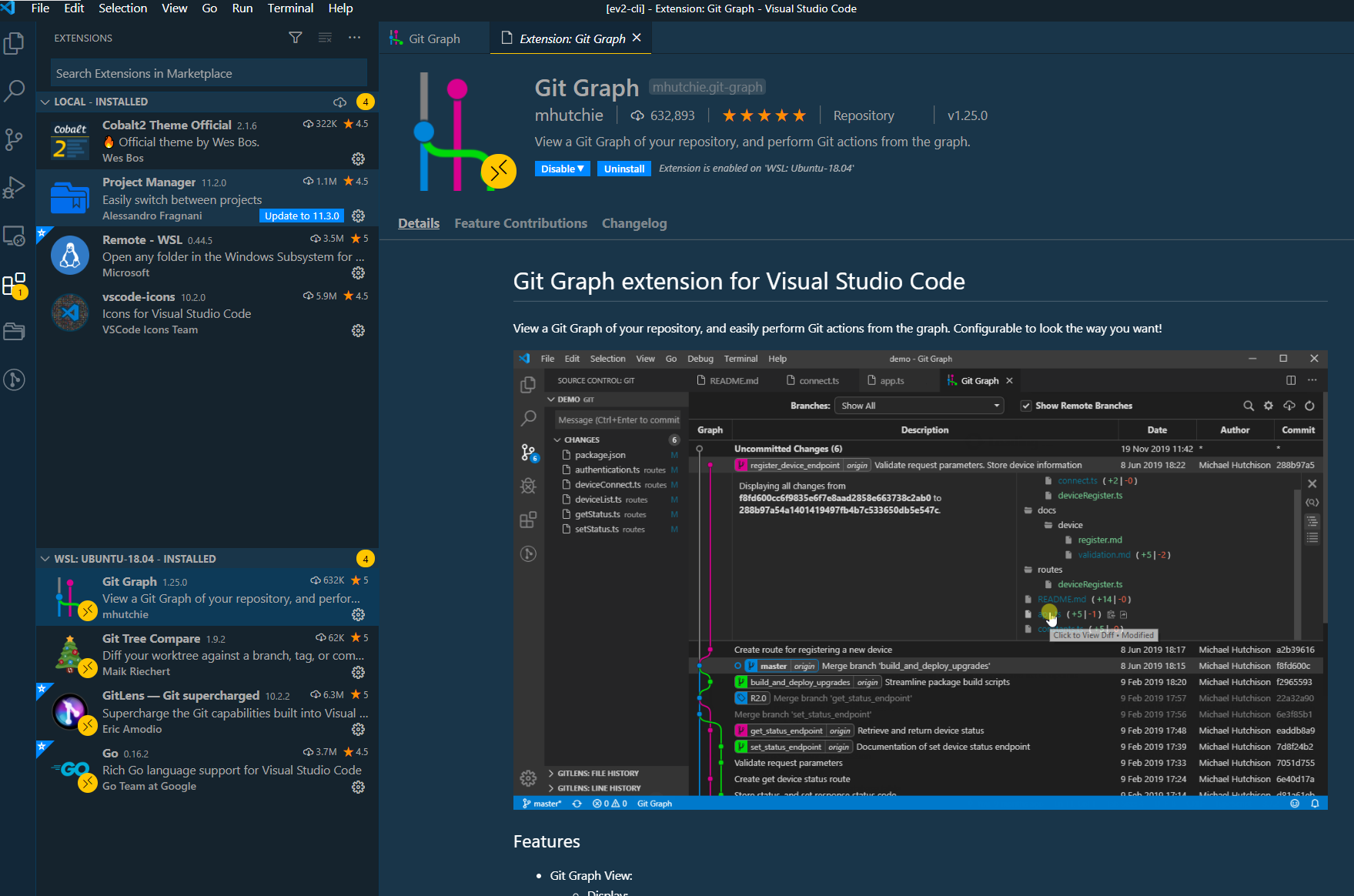
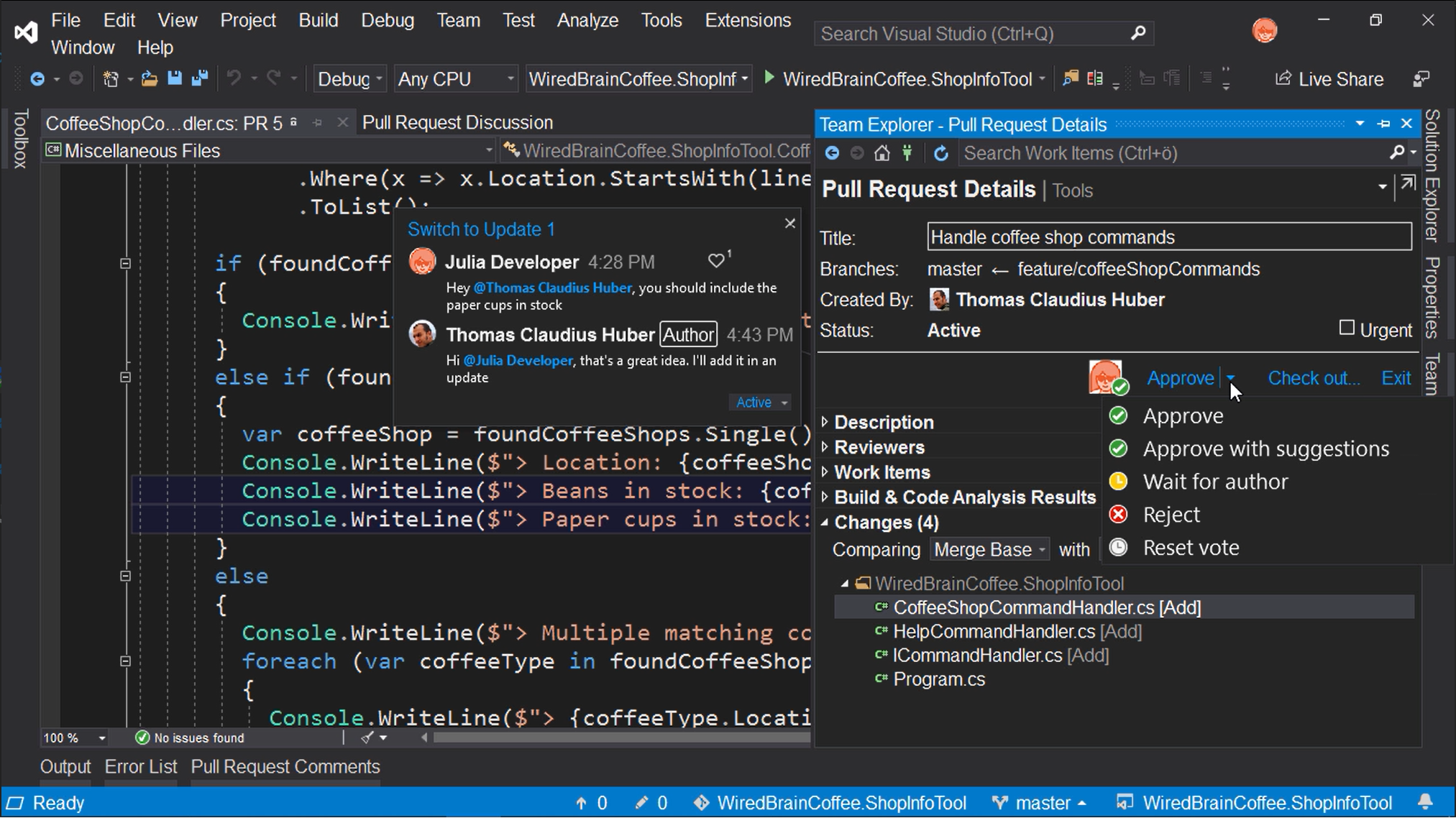
Where you’re ready to learn more, one of the things you can test is using VS Code to review and manage issues or even merge pull requests in GitHub all within the VS Code application.Easy Git Integration Tools (EZ-GIT) Introduction As you’re already aware, VS Code’s GitHub integration can be further expanded by installing extensions. The knowledge covered in this article only pertains to the basics of using VS Code with GitHub. You’ve learned how to perform various Git actions inside VS Code such as clone, stage, commit and push. In this example, you learned how to set up VS Code and Git to work with GitHub. The Git extension that comes with VS Code allows developers to use a single interface to perform code editing, staging, committing and pushing changes to a remote repository such as GitHub. Visual Studio Code is a feature-rich application where different functionalities converge and integrate with the use of various extensions. Installing the extension from search Summary To open the settings using the menu, click on File -> Preferences -> Settings.

Can’t change something when you can’t find it, yeah? But before you do, you’ll need to know where to find the Git extension settings. Nevertheless, there are some configuration changes with the Git extension that you may want to change as a matter of preference. Still, the default settings are already right as they are out of the box. There are many configurations available with the Git extension. Visual Studio Code comes installed with a built-in extension for source control using Git. To get your Visual Studio Code GitHub setup working, you’ll need to work with Git.


 0 kommentar(er)
0 kommentar(er)
